In this Lesson we go through the Theory and Technical Terms related to the Design of Screen Forms and Applications.

The Practical Examples given in our Presentation are for VB.Net Programs; however the principles being covered are generic and apply to the Screen Design for any Applications, including Website Pages.

A number of technical terms such as "Legibility", "Affordance", "Tolerance", "Accessibility", and others are introduced and then fully explained with VB.Net Examples.

As well as Design Guidelines for Form Screens, this lesson also covers Design Principles for Software Applications.

LESSON OVERVIEW
This lesson consists of a Video Presentation where we cover the following:
- Introduction and Overview
- Good Designs for Cars
- Good Designs for Website Screens
- Good Design - Form and Function
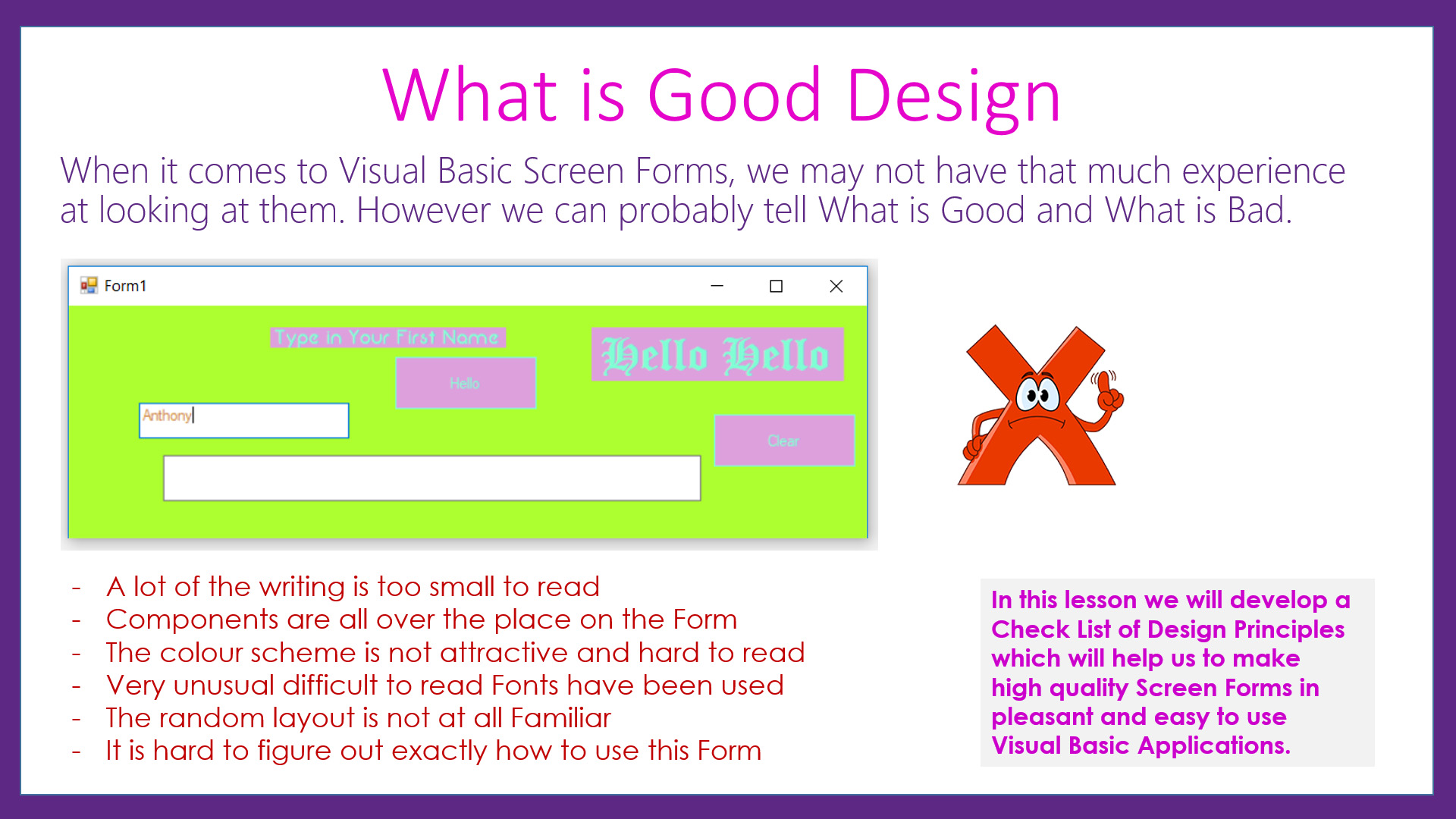
- Example of Bad VB Screen Form Design
- List of Attractiveness Elements for Screen Forms
- List of Useability Features for VB Screen Forms
- Attractiveness - The Psychology of Colors
- Attractiveness - The Color Wheel
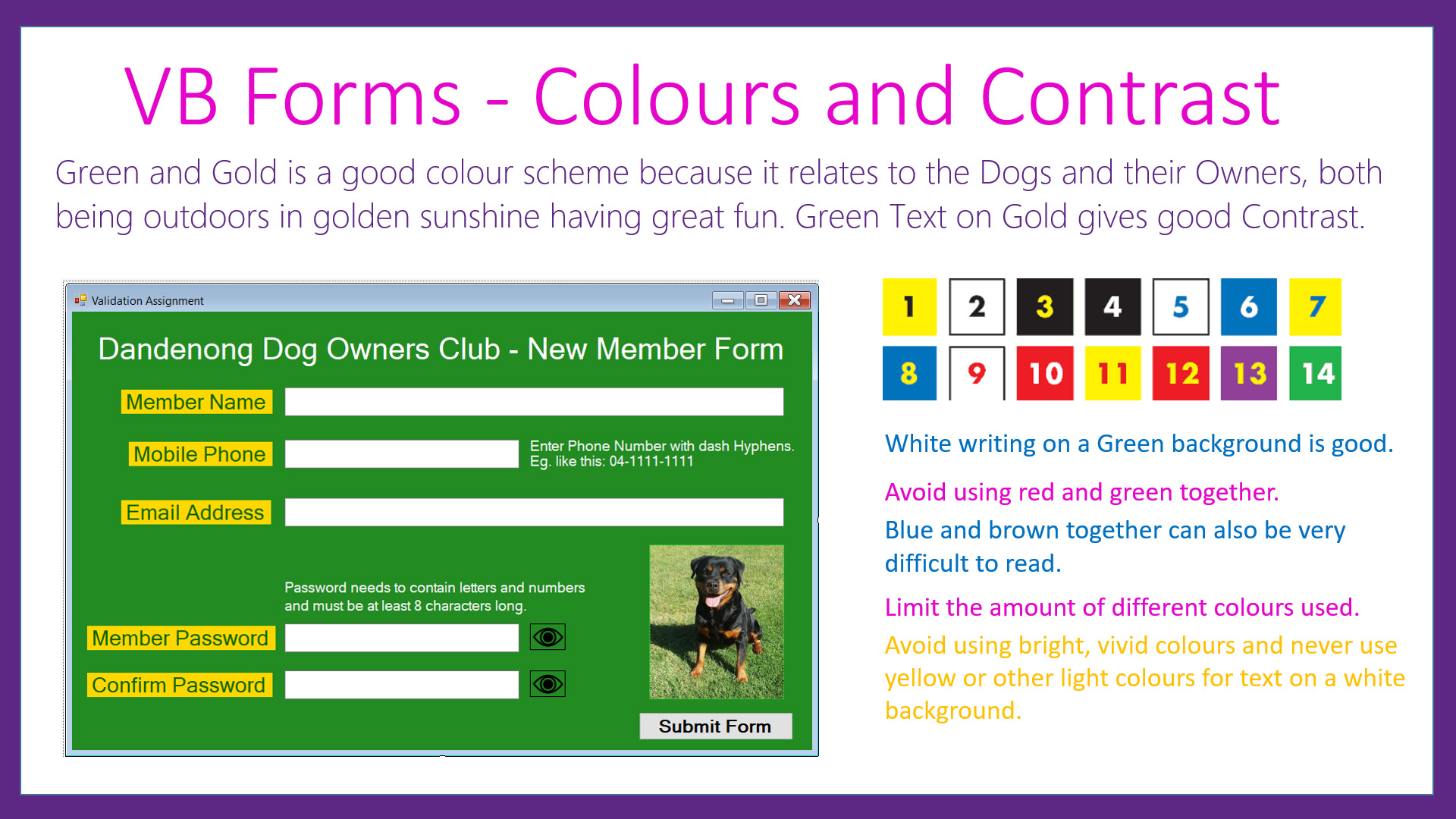
- Attractiveness - Colours and Contrast
- Attractiveness - Legibility Readability Clarity
- Attractiveness - Structure Alignment Balance
- Usability - Familiar Look and Feel
- Usability - Affordance and Must Have Features
- Usability - Consistency across Screens
- Usability - Tolerance and Catering for Errors
- Usability - Scalable to different Screen Sizes
- Usability - Timeliness and Accuracy of Information
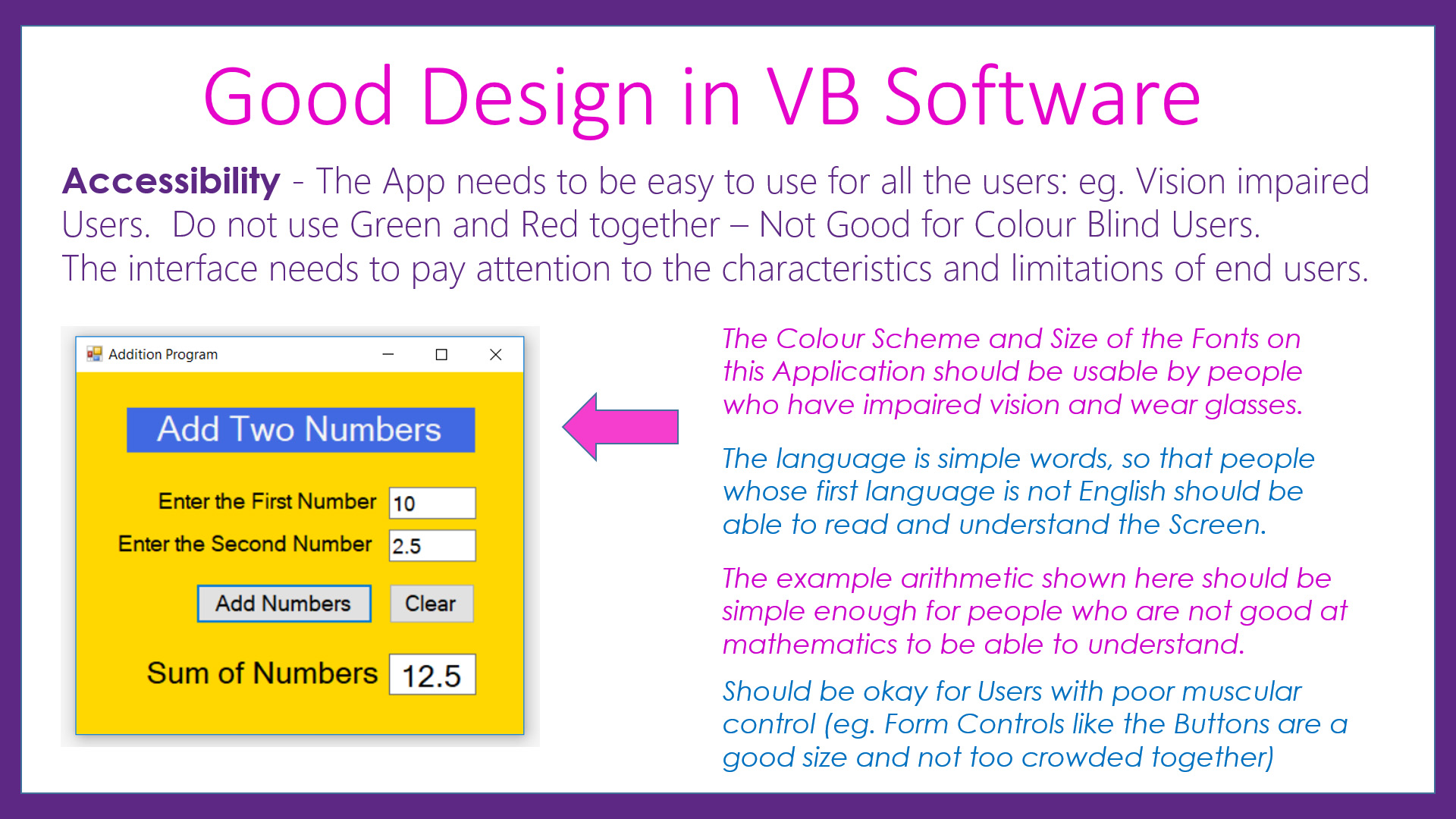
- Usability - Accessibility for all User Types
- Usability - Accessibility for Long Names
- Usability - Interoperability between Applications
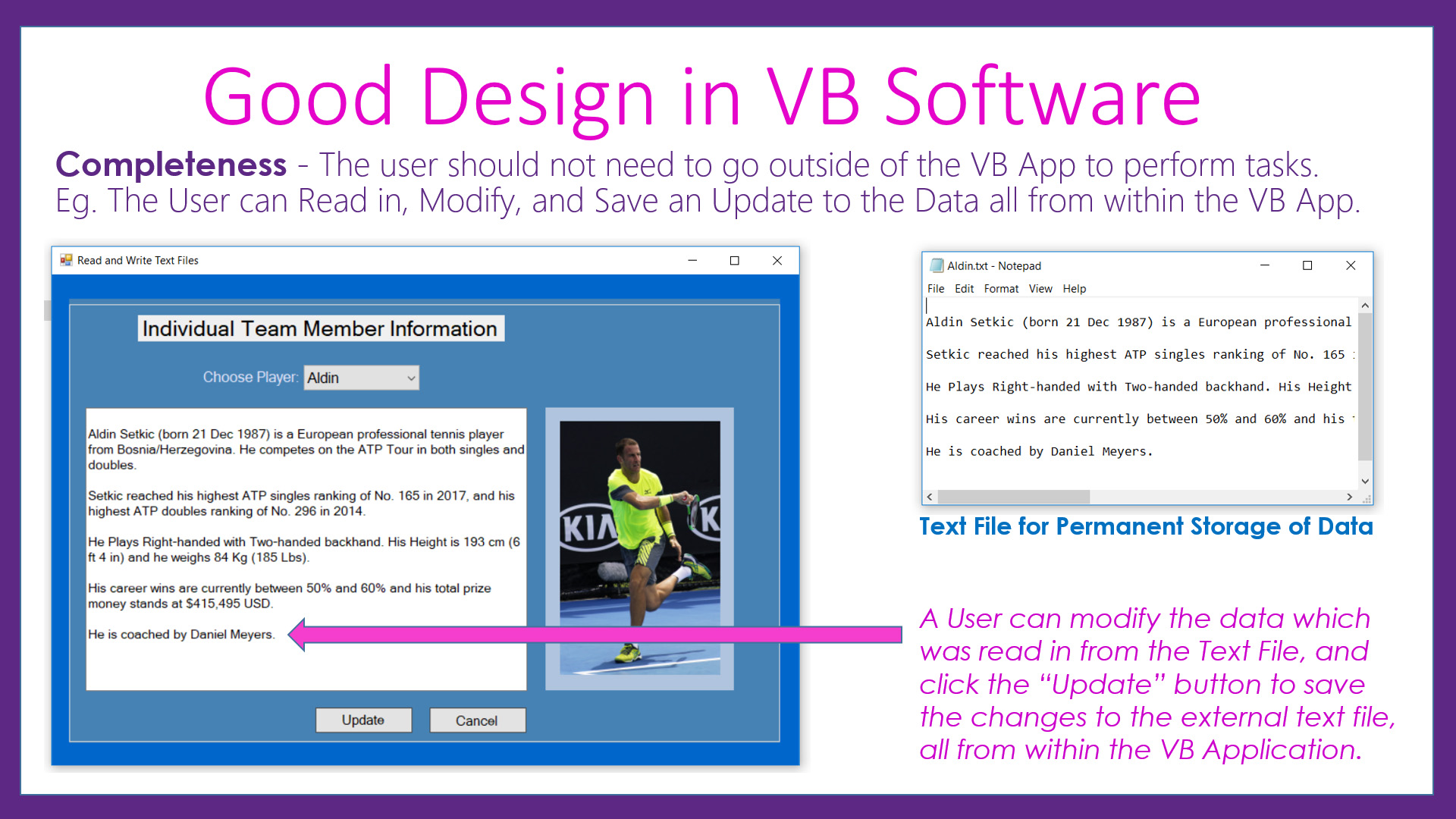
- Usability - Completeness of internal Functionality
- Usability - Relevance of all Data and Information
- Usability - Responsiveness to User actions
- Usability - Efficiency so actions are fast and easy
- Marketability of Commercial Applications
- Design Assessment - Example One
- Design Assessment - Example Two
- Summary of Ten Essential Design Principles
- Further Reading and Learning
Watch the following YouTube Tutorial Video of the Full Lesson
If you would like to get a FREE copy of the Presentation Slides covered in this video, then click the link below.
Click Here to Download the FREE Presentation PDF
